Автоматизированное создание сложных HTML-карт (map & area)
Во время разработки одного из проектов появилась нужда сделать сложную HTML-карту. До этого сталкивался с более простыми, когда у какого-либо изображения надо было выделеть пару-тройку активных областей в виде прямоугольника или круга. Зная размеры изображения прикинуть координаты этих областей можно и на глаз, и потом, если что, то немного подогнать.

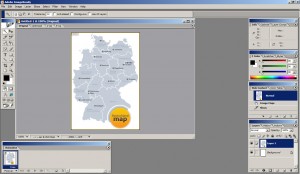
Но как быть, когда сделать карту надо посложнее, как на картинке выше? Понятное дело, что подобрать координаты границ таких ломанных областей на глаз не получится, и надо какое-нибудь средство, которое бы помогло нам в этом. Таким средством у нас будет Adobe ImageReady
Для начала открываем наше изображение, на котором необходимо сделать активную карту в Adobe ImageReady (я использую версию CS).
Выделяем область, которая должна быть активной. В моем случае для этого можно использовать Magic Wang Tool.
После этого в списке слоёв жмем правой кнопкой мыши, и выбираем Layer via copy. Таким образом получается новый слой, в котором содержится выделенный участок изображения. На полученном слое тоже жмем правой кнопкой мыши и выбираем опцию New Layer Based Image Map Area.
Далее открываем панель для работы с html-картой. Для этого в меню Window ставим галочку напротив Image Map.
Там для текущего участка карты устанавливаем параметры URL, Traget, Alt (надеюсь не надо объяснять что это), а так же выбираем Shape: Polygon и выбираем уровень качества (больше качества — больше точности, но на выходе получим больше кода, поэтому смотрите сами).
Таким образом мы имеем одну выделенную область. Далее возвращаемся в слой с картой, и проделываем опять все операции с новой областью.
Когда все области выделенны, делаем File — Save Optimized As, и сохраняем оптимизрованный результат.
Если всё сделали правильно, то на выходе мы должны получить папку с картой, и html-документ с размеченной картой.
То, что получилось в итоге у меня можно посмотреть тут: http://tutorials.xyz.net.ua/html_map_and_area/
На практике карту, размеченную в Adobe ImageReady я использовал в верстке макета для getfreunde.de, который можно посмотреть тут: http://portfolio.xyz.net.ua/getfreunde.